I’m going to teach you how to “move”, “zoom in/out”, and “rotate” the canvas with a shortcut!
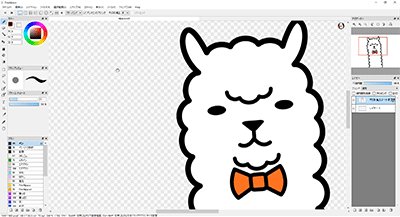
First, open a new canvas with an image.

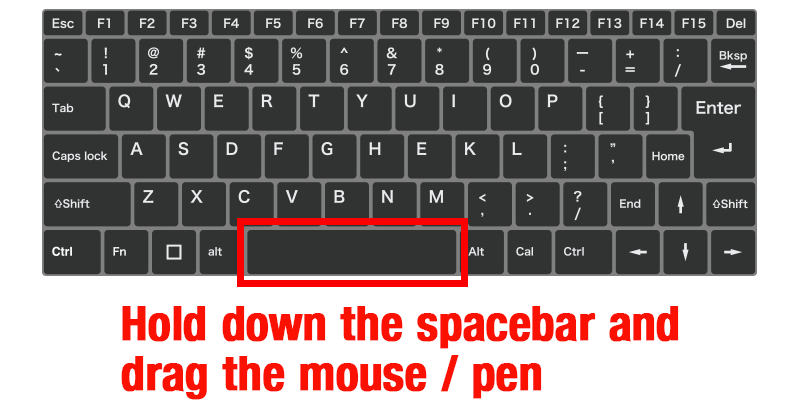
Move[Spacebar + Drag]
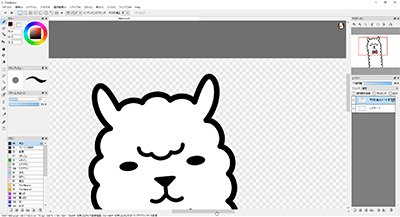
First, let’s try to move the canvas.
Hold down the spacebar and drag the canvas with your mouse or pen tablet!

You can move the canvas in this way!!

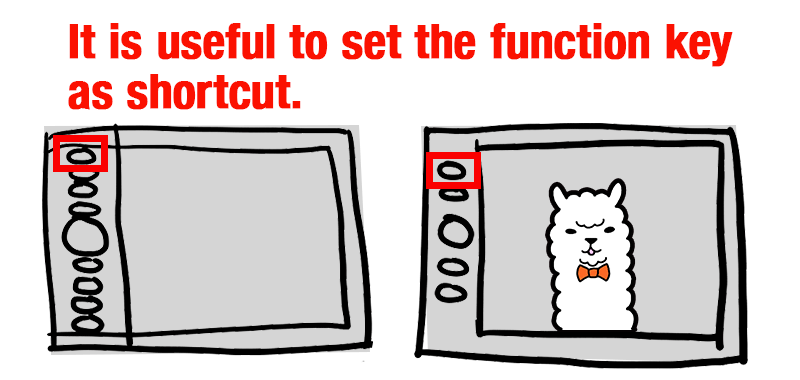
If you don’t have a keyboard nearby, you can set a function key (button) on your pen tablet or LCD pen tablet as the shortcut key.

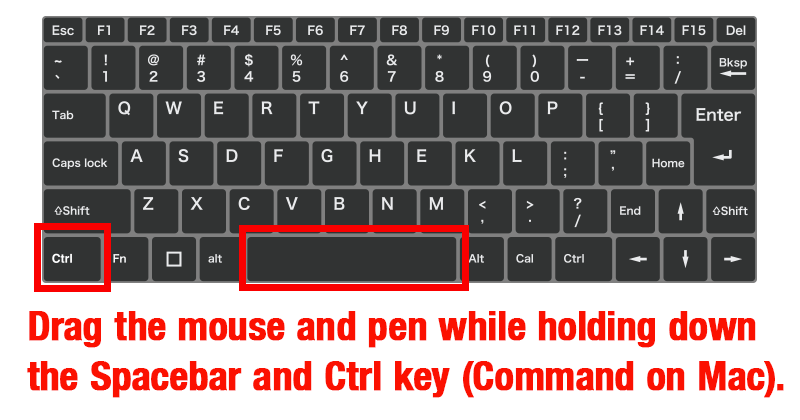
Zoom in/ out[Spacebar + (Ctrl for Windows, Command for Mac) + Drag]
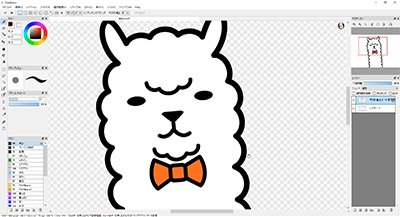
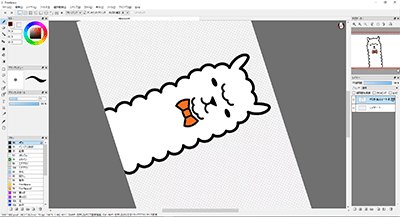
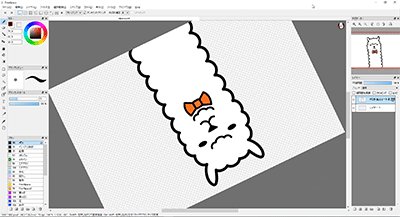
Next, let’s try to zoom in or out.
Hold down the Spacebar and Ctrl key (Command on Mac) while dragging up and down on the canvas with your mouse or pen tablet.

You can zoom in/ out in this way!!

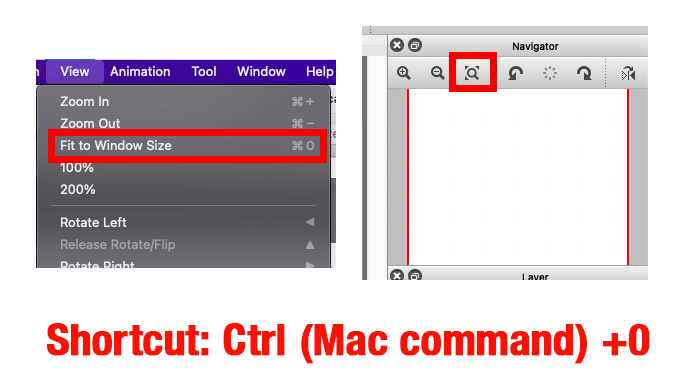
You can return the canvas to the default size with the following method.
- Menu bar “View” > “Fit to Window Size”
- Shortcut: Ctrl (Command on Mac) + 0
- Click the “Fit to window size” icon in the navigator.

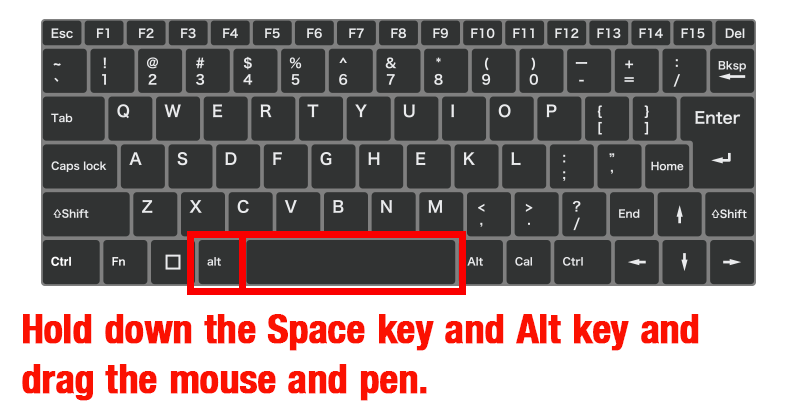
Rotate [Spacebar + alt + drag]
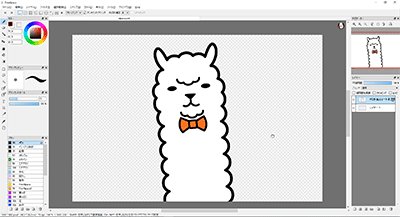
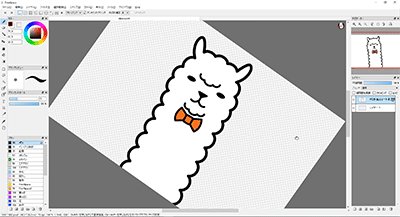
Lastly, let’s try to rotate the canvas.
Hold down the spacebar and alt key (Command on Mac) while dragging the canvas with your mouse or pen tablet.

You can rotate the canvas now!!

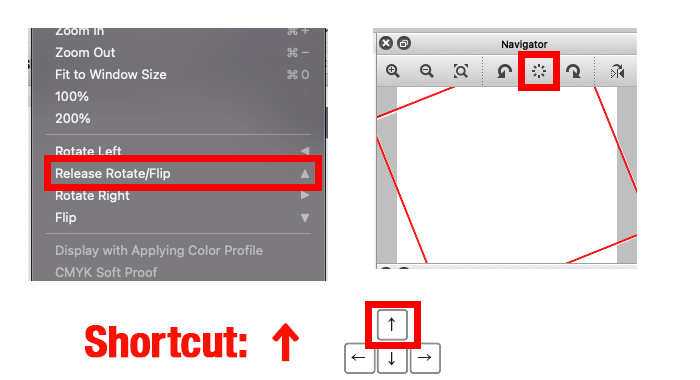
Here is the method to reset to the default value.
- Menu bar “View” > “Release Rotate/Flip”
- Shortcut: ↑ (the directional key)
- Click on the “Release Rotate” icon in the navigator.

You can adjust the canvas view without using the navigator or scroll bar. This will greatly improve your work efficiency, so please try it!